Le immagini sono uno degli elementi visivi più importanti in un sito web. Desideriamo che siano accattivanti e di buona qualità, ma molti non tengono conto di un problema comune, le immagini se troppo grandi e troppo pesanti possono rallentare notevolmente la velocità del sito web. Una delle cause principali del rallentamento di un sito web sono le immagini non ridimensionate e non ottimizzate. In questa articolo ti mostrerò come ridurre le dimensioni di un jpg e altri formati di immagine.
Sei pronto ?
bene iniziamo !
Come prima cosa vedremo come ridimensionare un immagine con due software gratuiti Gimp e Photopea e la compressione dei file utilizzando la funzione Salva per Web. Se cerchi qualcosa di maggiormente ottimizzato, vedremo vari tool e plugin di WordPress.
Modifica del tipo di file
In un immagine raster la “dimensione” si riferisce a quanti pixel sono presenti, più pixel ci sono in un immagine maggiore è il peso.
I file più comuni per le immagini sono JPG o JPEG e PNG, vediamoli nel dettaglio.
- JPG / JPEG acronimo di Joint Photographic Experts Group, Questo tipo di file è il più comune, lo puoi trovare nella maggior parte delle immagini su Internet. JPEG può gestire milioni di colori, può essere altamente compresso preservando la qualità. Il processo di compressione rimuove i pixel dall’immagine.
- PNG acronimo di Portable Network Graphics, è capace di immagazzinare immagini in modo lossless, ossia senza perdere alcuna informazione. Questo tipo di file viene utilizzato principalmente per file grafici come loghi, icone, illustrazioni, testi e sprite per i videogiochi 2D. Quando vengono modificati in un’applicazione di foto ritocco come GIMP o Photopea, questi file non perdono molti dati quando vengono manipolati o compressi.
Entrambi i tipi di file possono essere compressi. La scelta del file dipende da te e dalle tue esigenze, posso consigliarti di utilizzare sempre un PNG per un logo e un JPG per una fotografia.
Come ridurre le dimensioni di un JPG con GIMP
Se non lo hai ancora fatto scarica GIMP è gratis e open source, se non conosci GIMP ti spiego in breve, è la controparte più famosa di Photoshop. GIMP è un pò macchinoso da comprendere però fa il suo lavoro.
GIMP è multi piattaforma disponibile per Linux, WIndows e MacOS.
Ok, torniamo a noi.

Appena hai scaricato GIMP avvialo e segui questi passaggi:
- clicca in alto a sinistra su “File” e poi su “Apri“, adesso scegli l’immagini che vuoi ridimensionare.
- Ora clicca nel menù in alto su “immagine“
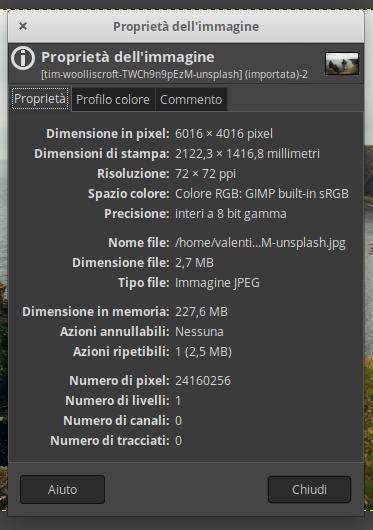
- Poi su “Proprietà dell’immagine“
- Ora si aprirà questo menù dove possiamo vedere tutte le proprietà dell’immagine, nel nostro caso ci interessa vedere la “DImensione in pixel” e la “Dimensione in memoria” la foto che ho scelto ha dimensioni molto alte se, assolutamente sconsigliate da caricare sul web.

- Ora che abbiamo visto le dimensioni chiudi “Proprietà dell’immagine” torna su “Immagine” nel menù in alto e clicca su “Scala immagine“, ora vedrai un menù come questo:

- Clicca su “Scala” per scalare l’immagine.
- Ora se riapri il menù proprietà dell’immagine noterai che la dimensione in memoria sarà ridotta.
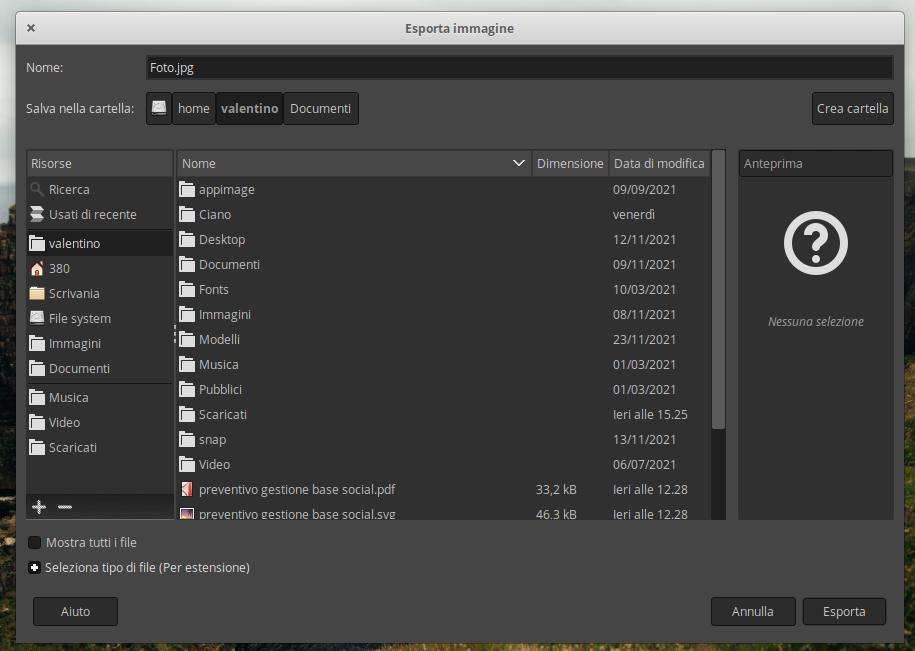
- In fine clicca su “File” ed esporta in JPG.

Come ridurre le dimensioni di un JPG con Photopea
Se non ami GIMP o semplicemente non vuoi scaricare e installare un programma sul tuo computer, allora ti consiglio Photopea un altra soluzione gratuita per il foto ritocco.
Avviare questo programma sarà velocissimo, si perché è una web app, funziona sul tuo browser, per avviarlo non dovrai far altro che visitare il sito di Photopea, e bam, sei subito pronto a modificare le tue immagini !

Appena hai davanti la schermata qui sopra, segui questi passaggi:
- Sul menù in alto clicca su “Archivio” e poi su “Apri…”.
- Ora carica la tua immagine su Photopea.
- Appena hai caricato la tua immagine su Photopea e la vedrai a schermo clicca nel menù in alto sulla voce “Immagine“.
- Ora si sarà aperto un menù a tendina, clicca nella voce “Dimensione immagine“.
- Apparirà in box

Nell’immagine del box ho già ridimensionato l’immagine da 6016x4016px a 961x642px, tu puoi ridimensionare la tua immagine in base alle tue esigenze, quando lo avrai fatto clicca sul tasto “OK“.
Ok, ora dobbiamo solo salvare l’immagine, segui questi semplici passaggi:
- Torniamo su “Archivio” e clicchiamo su “Esporta come“
- Ora scegli il formato, io ho scelto JPG perchè il file che ho scelto è una foto.
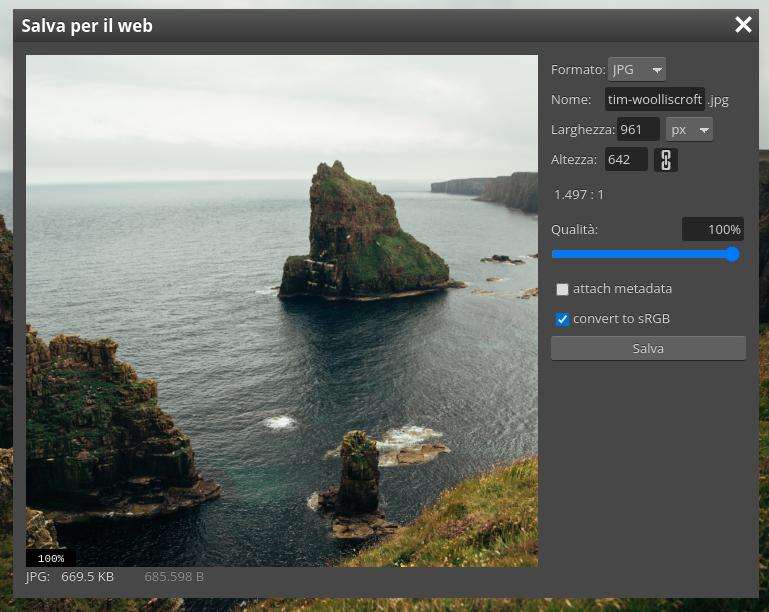
- Una volta scelto il formato si aprirà un nuovo box

In questo box possiamo vedere:
- Formato: in questo caso come ho già detto ho scelto JPG
- Nome: inserisci il nome della tua foto
- Larghezza: larghezza del file
- Altezza: altezza del file
- Qualità: qualità dell’immagine più è alta più la qualità sarà maggiore
In fondo al riquadro troviamo la dimensione del nostro file, noteremo che peserà meno rispetto all’originale, la mia foto originale pesava 2,7mb ora ne pesa 660.5kb.
Se siamo soddisfatti delle nostre modifiche clicchiamo sul bottone “Salva”, altrimenti se non siete soddisfatti come nel mio caso 660.5kb sono troppi per un sito web l’ideale è rimanere sotto i 150kb, quindi vedremo altri tool per rendere ancora più efficiente la compressione.
Strumenti di ottimizzazione delle immagini di WordPress
Gimp e Photopea sono un ottima opzione se vuoi avere pieno controllo sul dimensionamento delle immagini. Se invece stai cercando qualcosa di più automatizzato per ridimensionare le tue immagini, ci sono vari plugin WordPress che si occupano di questo. Ecco un elenco dei plugin più popolari e una breve descrizione.
TinyPNG : È il sito più utilizzato per ridurre la dimensione delle immagini è disponibile anche come plugin per WordPress, Ottimizza automaticamente le nuove immagini al caricamento, Ottimizza le singole immagini già presenti nella tua libreria multimediale.
SG Optimizer : Questo è il plugin di Siteground per l’ottimizzazione di un sito WordPress (cache, ottimizzazione front end, forzatura https ,speed test inoltre offre anche varie opzioni per l’ottimizzazione dei media tra cui Compressione delle immagini, immagini WebP, Lazy Load dei media. È importante dire però che il plugin è stato creato per collegare WordPress ai servizi di SiteGround. NON FUNZIONA con un altro hosting provider. Se vuoi passare a Siteground puoi utilizzare il mio codice sconto del 69% con il servizio hosting a partire da 3,99€
EWWW Image Optimizer : Questo plugin permette di ottimizzare le immagini che hai già caricato sul tuo sito WordPress e di ridurre le dimensioni di quelle nuove. Se la tua Libreria Media contiene molte immagini, sfrutta la funzionalità Bulk Optimize per ottimizzarle in massa. Per concludere questo strumento usa tecniche di ottimizzazione che non riducono la qualità delle immagini.
Imagify : Ottimizza tutte le tue immagini in una volta sola, ridimensiona con facilità e ripristina le foto alle versioni originali quando necessario. Questo plugin può essere scaricato gratuitamente e include 20 MB di spazio file. Altre opzioni sono $5 al mese per 500 MB e $10 al mese per spazio illimitato.
Risorse Web per l’ottimizzazione delle immagini
Se sei a corto di tempo e/o denaro, ci sono molti strumenti gratuiti per l’ottimizzazione delle immagini online.
Compressjpg ti consente di caricare più file e ridimensionarli tutti in una volta. Ha anche una funzione che converte le foto in formato HEIC di iPhone in JPEG. Altri siti simili sono Tinypng e Image Compressor .
Canva Pro è un altro sito popolare che non solo ridimensiona, ma consente anche di progettare e animare immagini, nonché di formattarle per l’utilizzo sul Web o sui social media. Il suo layout è intuitivo e facile da usare.
Conclusione
Non sottovalutare l’importanza di ottimizzare le tue immagini. I siti lenti non solo cacciano via i visitatori, ma non ottengono nemmeno l’attrazione di Google sulle ricerche. Immagini nitide e a caricamento rapido possono fornire quel qualcosa in più che distingue il tuo sito dal resto.
Stai usando uno di questi metodi per ridimensionare le tue immagini? In caso contrario, quale pensi di provare per primo? Scrivilo nei commenti!


0 commenti